On Safari
So you’ve been wondering what all the hubbub is about this new browser that Apple has released, right? I bet you’re thinking to yourself, “oh dear, even more browsers in which to test.” Well, you’re right, it is a new browser to test, but it’s eerily familiar to many of us.
Apple announced Safari as its new web browser during its MacWorld bonanza, and posted a ~3MB beta download for Jaguar users (OSX v10.2, better for v10.2.3) on its site at http://apple.com/safari/. This page also contains all the latest marketing speak on the browser, something worth reading before downloading.
Safari is built on the KDE rendering engine, using KHTML and KJS libaries (opensource), all of which power the familiar *nix browser, Konqueror. For those who’ve never been able to test on Konqueror and have access to a Mac, now you can do some basic testing (it won’t be an exact match, but it’s a start). For those who don’t have a Mac but do have access to Konqueror, the same logic applies, just reversed.
Below are some of the known features and bugs of the browser, and while not exhaustive by any means, is good way to get thinking about how it may render your sites.
- Supposedly CSS1, CSS2, DOM0, DOM1 (reportedly “almost”), and DOM2 compliant.
- In CSS testing, supports attribute selectors,
:first-childpseudo-class,:hoveron arbitrary elements (trfor sure, anyway),@media, and adjacent sibling selectors. - Aiming for compliance with ECMA-262 3rd Edition (JavaScript 1.5).
- Can render Java applets.
- Reportedly renders more quickly than Netscape, Internet Explorer, or Chimera.
- Will try to download XHTML files with XML mimetype instead of just display them.
- 72dpi (versus 96dpi) rendering of type.
- Doesn’t display link title attributes as tooltips.
- Pop-up blocking appears to be built in.
- Currently identifies self as ( Note the “like Gecko” comment.):
Mozilla/5.0 (Macintosh; U; PPC Mac OS X; en-us) AppleWebKit/48 (like Gecko) Safari/48
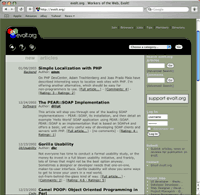
 Screen capture showing how the evolt.org home page renders in Safari. As you can see, it looks pretty darn good, which is a testament to Safari’s rendering engine, and the swanky, valid code under evolt.org’s hood.
Screen capture showing how the evolt.org home page renders in Safari. As you can see, it looks pretty darn good, which is a testament to Safari’s rendering engine, and the swanky, valid code under evolt.org’s hood.
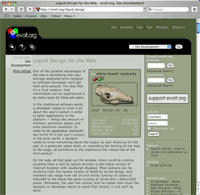
 Screen capture showing how a evolt.org article page renders in Safari. Much like the home page, it holds its own for interpreting the code on the page, handily accepting our compliant HTML and CSS and then rendering it into the work of art that you are reading now.
Screen capture showing how a evolt.org article page renders in Safari. Much like the home page, it holds its own for interpreting the code on the page, handily accepting our compliant HTML and CSS and then rendering it into the work of art that you are reading now.
Further Reading
MacEdition Guide to CSS2 Support in Mac-only Browsers, and the first column is Safari. See the abridged version for comparisons with other browsers.
KDE-maintained compilation of CSS2.1 visual media support in KHTML/KDE3.1.
The developer list for the KHTML and KJS libraries that power Safari, which talks about bugs, fixes, and support.
A review at Dive Into Mark, including screen shots and the results on testing across the HTML and CSS specs, as well as a number of CSS techniques/hacks.
Review at Six Log, with reader comments.
Mac Net Journal has a review.
Insanely Great Mac reviews it, and has a bunch of user comments.
The Mac News has an overview.
Matt Haughey comments (of MetaFilter fame).
Leave a Comment or Response