Quick Color Class
One of the nice things about building for the web is that you don't have to worry about paying for your color as you would in print. You have access to nearly every color under the sun (pun intended) when building your web project, but that doesn't mean you should use every color.
Because it is often necessary to reproduce the colors in a logo or other identity materials when building a web page, it helps to know what to expect from the displays that will actually see the page you create. Obviously you can control how well your system is calibrated, but you have no such control over the systems of your users or even how well they perceive color.
This article addresses both the technical limitations and usability considerations of color on the web. It is by no means exhaustive, but it should get you thinking about appropriate color use when bringing your brand to the web.
Technical Issues
The first thing that we need to consider is that despite all the colors that could be available to us, not all systems can display the colors we may have available on our systems. There may still be 16-color systems out there, and there are probably more than a few 256-color (8-bit) systems. While those numbers are dwindling, many sites report that 8-bit systems make up 3% to even 10% of users (Real-World Browser Size Stats, Part II, W3 Schools Browser Stats). About half of the users on the web are reported to have their displays set to 16-bit (thousands of colors), with the rest of the users set to 24-bit or 32-bit (both of which show millions of colors and are referred to as "true-color" systems).
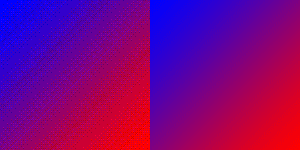
What does all this mean, you ask? Ideally you'd like your color palette to be based on the colors your users can see. And ideally, you'd like those colors to be generally true to your intentions. A wonderful gradient between colors may collapse to bands of speckled blotches when viewed on a lower-bit system, for example. This is because the much larger sample of colors in the image is reduced to a sample of only 256 colors, requiring "dithering" in order to mimic the effect of a soft gradient. Dithering is essentially placing a number of differently colored pixels near one another to simulate a color otherwise not in the palette.
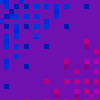
The sample image below shows a sample gradient on the right, with its dithered equivalent on the left. A chunk of that image has been enlarged below to show the dithering in detail.

Detail of the dither: 
Some of you may be familiar with the web-safe palette, a set of 216 colors that were found to be universal between Macintoshes and Microsoft Windows systems set to display 256 colors (8-bit). This color palette became one of those oft-cited requirements for web site development with which many designers were forced to wrangle. Sadly, it didn't stop there. When 16-bit displays are factored into the mix, it turns out they don't honor that "safe" palette, but instead only a subset.
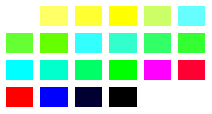
In the end, the "even more web-safe palette" (Death of the Websafe Color Palette?) was reduced to 22 colors and, as you can see, without a lot of variance aside from light green, light blue, and yellow:

Luckily, you're reading this in a time when those lower-bit systems are becoming more and more rare, and designers don't worry as much about 8-bit and 16-bit systems, but instead about 16-bit and 24-bit systems. At that point, since 24-bit systems can display all the colors a 16-bit system can, designers needn't worry as much about colors between their designated low-end systems and the high-end systems. Granted, there will still always be situations where you want to design for an audience with less powerful computers that can't display all these colors, but knowing your audience in advance will answer that question before you even start.
Despite this potential relief from the 8-bit systems, don't forget that when colors dither, as we discussed above, they can sometimes be shifted to colors that may not work well with other colors on the page, even causing some colors to nearly disappear when seen next to one another. It's at least worth resetting your system to a lower bit-depth to test this factor so those users aren't completely shut out.
What other factors can affect the colors your users see? You'd be surprised. Given all the different ways people can surf web sites, you can already see the variables starting to come into play. Is the user on a color PDA? Surfing on his or her television? Using a flat panel display or an old CRT? Next, who's to say the user has good lighting, or that the display is calibrated in any way? A simple glare filter will guarantee the colors will be different. Even the color of the walls around a display will affect how the colors look.
Ultimately, your colors won't look the same across media, so be certain you know that going in. Your marketing team may insist on a specific Pantone color or CMYK value, but that's just not possible. Partly for the reasons stated above, and partly due to the inability of your monitor to display all the colors that can be made by inks. This doesn't mean there's something wrong with your monitor, just that it's apples and oranges, one doesn't show all the colors of the other. You can't expect perfect color matches between your print materials, your web site, and your shirt.
Usability Issues
Now that you've seen that you cannot guarantee that colors will look precisely the way you want them or even perfectly match your letterhead, let's pretend that everyone is going to see generally the same color. Now we have to consider how those colors are perceived.
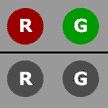
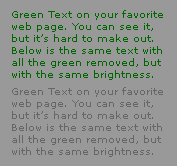
There's the issue of colorblind users to consider. With roughly 8% of the male audience colorblind to some degree (Colors For The Colorblind), relying too much on color to convey a message, or even a function of the site, can sometimes be problematic. After all, if the only way you inform a user that a field in an online shopping cart is required to be filled out is by coloring it red, imagine how those users who can't see red may fee. They may get stuck on the page, unable to advance because they don't see the warning or error. The image below shows the concept greatly simplified — as if the user could see neither red nor green, but only had brightness to go on. The top half is in color, the bottom half has had its color removed.

Consider that there are probably more users who have difficulty distinguishing the color red (6% of Caucasian males) than there are computers set to display at 256 colors (3% based on aggregate site logs). One of those statistics is unlikely to shrink.
On top of considering the hue of a color, you need to consider its contrast when put against other colors. Green text at about 50% brightness set on a 50% grey background may be completely invisible to some users — and not just colorblind users. As color acuity, and general visual acuity, falls off with age, too little contrast can be a major hurdle to users. Below is a sample of that effect.

All in all, you want to be certain that your colors play well together, that the site doesn't rely on them to function, and that no users will be left stranded as a result of your color choices.
Conclusion
From here, I'd normally start to go over the factors behind choosing colors and how they play well together, but we'll save that for my next article. In the meantime, consider the pages you already have out there and whether or not they degrade well for users on older or less powerful systems, and whether or not they are usable for users with less color acuity than you.
Leave a Comment or Response